A la hora de programar tan importante como conocer sintaxis que utilicemos (lenguaje de programación) es conocer la forma de estructurar dicha sintaxis (uso de los distintos algoritmos y sentencias).
Por ello es importante conocer los pasos lógicos para realizar un programa.
Es conveniente tener muy claro lo que queremos conseguir y aplicar estrategias de resolución y desarrollo adecuadas.
Si programamos sin tener en cuenta esto, sería como construir un edificio sin tener un plano, un proyecto, etc.
El buen programador, al igual que el buen proyectista en arquitectura, ha de tener claros cuáles son los pasos a ir dando para desarrollar una construcción sólida.
La precipitación, la falta de reflexión o las prisas por terminar son malas consejeras.
¿Por qué emplear nuestro tiempo en esta tarea?
-A pesar de existir programas e incluso páginas web que nos facilitan esta tareas es importante que para que nuestra página esté bien diseñada y podamos mejorarla o adaptarla con nuevos y mejores recursos que van apareciendo conozcamos los pasos intermedios.
-La mayoría de los programas generan un código de gran complejidad y ante cualquier problema será complicado localizarlo y resolverlo si no tenemos unos conocimientos mínimos.
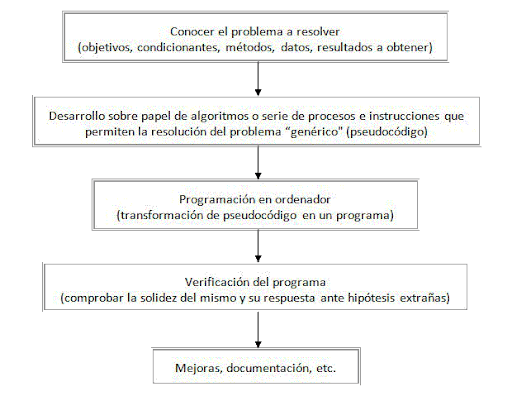
1. FASES EN EL DESARROLLO DE UN PROGRAMACada programador tiene sus propios esquemas de trabajo, pero en líneas generales podemos distinguir las siguientes fases en el desarrollo de un programa:

2. CONOCER EL PROBLEMA A RESOLVER
Necesitaremos un conocimiento profundo de todos los aspectos relacionados con el problema, lo cual implica saber responder las siguientes preguntas:
1. ¿Cuál es mi objetivo?
2. ¿Cuáles son los condicionantes que afectan al problema?
3. ¿Qué método o esquema de resolución voy a aplicar?
4. ¿Cuáles son los datos de partida?
5. ¿Qué resultado quiero obtener?
SOBRE EL OBJETIVO
A la hora de plantear un objetivo trataremos de subdividir la extensión y complejidad del problema hasta niveles lo más fácilmente abarcables por una persona, según la conocida estrategia del "divide y vencerás".
Aunque será la experiencia la que mejor nos guíe a la hora de plantear objetivos podemos usar esta regla: "Sólo trataremos de programar aquello que mentalmente somos capaces de abarcar en método, extensión y condicionantes".
EJEMPLOS: Los programas se utilizan en muchas actividades diarias. Por ejemplo en una farmacia, hay un ordenador que controla a través de un programa:
-La entrada de medicamentos (recepción)
-Salida de medicamentos (venta o envía a otras farmacias)
-Facturación. etc
-Avisar cuando el stock de cierto medicamento baja, fecha de caducidad, etc
-Nóminas de los empleados, etc
Es claro que necesitará varios programas y algunos serán específicos a las caractarísticas de la farmacia.





 Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.









smartdraw, es más sencillo de usar pero su versión demo es sólo de 7 días.
PARA AMPLIAR:
-La entrada de medicamentos (recepción)
-Salida de medicamentos (venta o envía a otras farmacias)
-Facturación. etc
-Avisar cuando el stock de cierto medicamento baja, fecha de caducidad, etc
-Nóminas de los empleados, etc
Es claro que necesitará varios programas y algunos serán específicos a las caractarísticas de la farmacia.
EJERCICIOS: Realiza los siguientes ejercicios utilizando Google docs, y una vez que termines copiado a la carpeta compartida: FUNDAMENTOS DE PROGRAMACIÓN.
EJERCICIO 1: Tenemos una empresa que diseña paquetes informáticos a medida. Deberás entregar a tu cliente un listado de los programas que sería necesario implementar en su empresa para poder informatizarla:
EJERCICIO 1: Tenemos una empresa que diseña paquetes informáticos a medida. Deberás entregar a tu cliente un listado de los programas que sería necesario implementar en su empresa para poder informatizarla:
a) Una tienda de ropa a nivel nacional, ejemplo: ZARA
b) Un banco que tiene banca on-line y ofrece diversos servicios, prestamos, hipoteca, etc.
EJERCICIO 2: Supongamos que tenemos una empresa de reformas y el I.E.S. Aricel nos pide varios presupuesto para cambiar el muro. (según material/según nº de albañiles/según calidades, etc.
a) Diseña un programa informático que nos realice los cálculos de forma automática. Para ello utiliza en primer lugar los pasos para conocer el problema que vamos a resolver.
b) Uno de los elementos que tendremos que tener en cuenta es la elaboración de una factura. Indica las distintas fórmulas que serán necesarias para ello.
c) OPINIÓN: ¿Crees que sería factible elaborar dicho programa y lo podríais utilizar para elaborar otros presupuestos para otras empresas? ¿Por qué?
4. REPRESENTACIÓN GRÁFICO-ESQUEMÁTICA DE PROGRAMAS. DIAGRAMAS DE FLUJO.
Un diagrama de flujo es una representación esquemática de los distintos pasos de un programa.
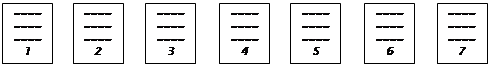
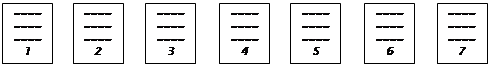
Si tenemos un programa donde cada una de las sentencias se realiza de forma ordenada su diagrama sería el siguiente:

Ejemplo: Uso del lavavajillas:
1º El usuario indica el programa que quiere llevar a cabo.
2º El lavavajillas lee los datos dados por el usuario.
3º, 4º, 5º, 6º Realiza cada paso de la manera indicada por el usuario.
7º Termina el lavado y el lavavajillas se apaga y pita.
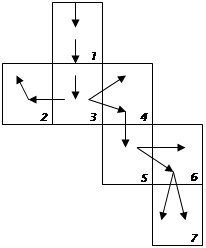
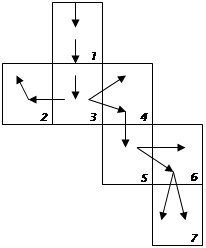
En cambio, un diagrama de flujo que ocupe siete páginas podrá adoptar cualquier forma, por ejemplo:

Ejemplo 1: El ejemplo anterior valdría. Imagina que el usuario decide que no es necesario realizar los pasos 5º y 6º.
Así que en el paso 4º, saltaría automáticamente al 7º.
Ejemplo 2: en un cajero automático:
1º El usuario introduce la tarjeta.
2º El cajero solicita la clave
3º El cajero lee los datos introducidos,
3º.1 Si los datos solicitados son correctos aparece una ventana con varias preguntas. (va al paso 4º)
3º.2. Si los datos solicitados son incorrectos se volverá a solicitar la clave (vuelve al paso 2º)
4º El cajero muestra varias opciones, dependiendo de éstas se irá a un paso u otro.
etc...
VER VIDEO
VER VIDEO
SÍMBOLOS UTILIZADOS: (copialos en tu libreta)
Para la creación de diagramas de flujo utilizaremos unos símbolos y normas de construcción determinados. En nuestro caso, un modelo simplificado de los estándares internacionales, con el objeto de poder interpretar y ser interpretados por otros programadores.

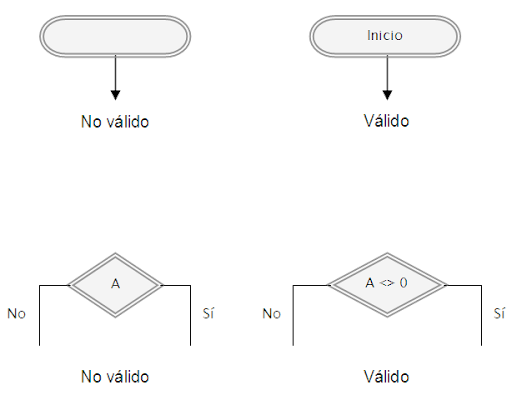
Terminal. Indica comienzo o final de un programa, subprograma o módulo.

Captura y emisión de datos. Entrada o salida de información desde o hacia el ordenador.

Proceso. Cualquier proceso interno realizado por el ordenador como asignación de valor a variables, operaciones matemáticas, etc.
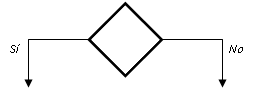
 Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Línea de flujo. Sentido del flujo de procesos. Indica qué proceso viene a continuación del otro.

Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.

Conector. Indica a través de una referencia (número, letra o texto) dónde debe continuar un diagrama de flujo que se interrumpe.

Módulo independiente. Recibe distintos nombres como subprograma, subrutina, proceso, procedimiento, etc. Al llegar a esta llamada el programa pasa a ejecutar todas las instrucciones contenidas en la subrutina para una vez terminadas continuar el flujo.
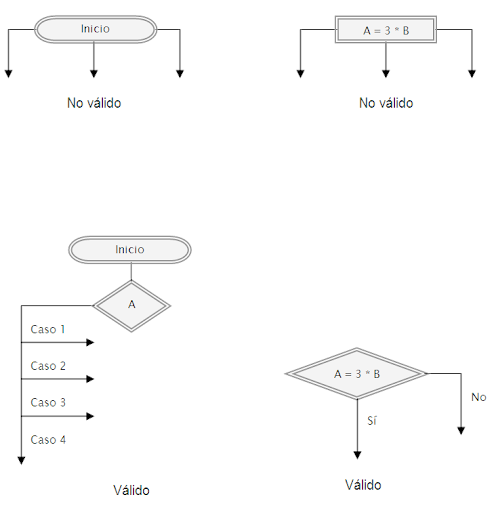
NORMAS O REGLAS PARA LA CREACIÓN DE DIAGRAMAS DE FLUJO
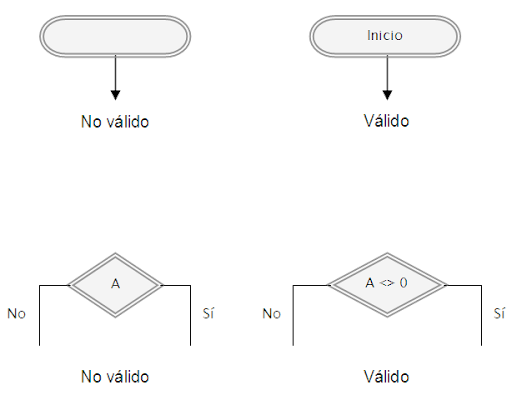
1. Los diagramas de flujo se escriben de arriba abajo y de izquierda a derecha.
2. Todo símbolo (excepto las líneas de flujo) llevará en su interior información que indique su función exacta y unívoca.
EJEMPLOS

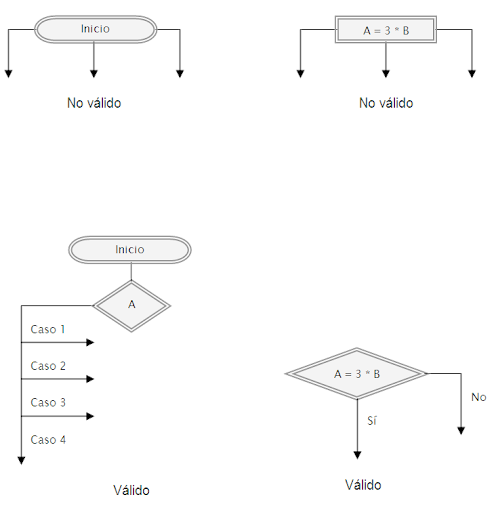
3. Un elemento del diagrama no puede tener más de una salida si no es un elemento de decisión. Existen excepciones que veremos en su debido momento.
EJEMPLOS

4. Las líneas de flujo no pueden cruzarse.
EJEMPLOS

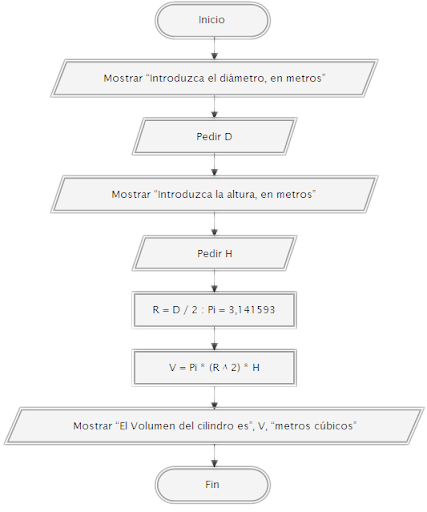
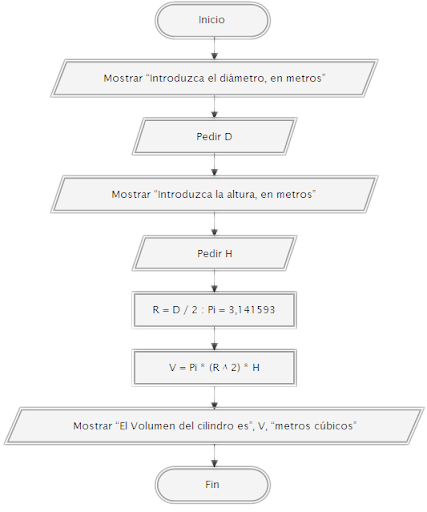
EJERCICIO
Crear el diagrama de flujo que proporcione el volumen de un cilindro dados su altura y diámetro.
SOLUCIÓN

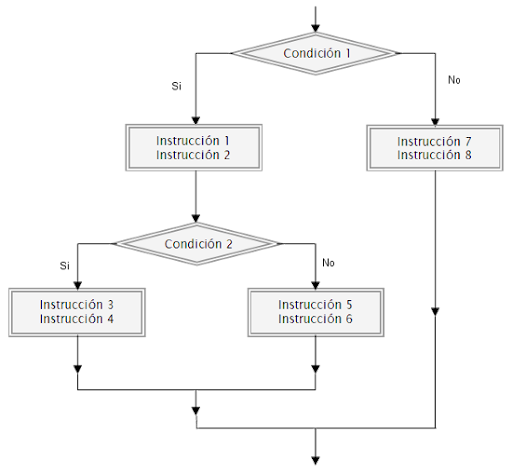
INSTRUCCIÓN CONDICIONAL. BUCLES:

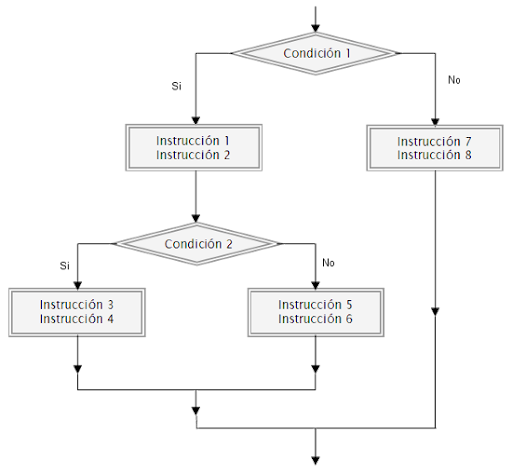
Anidamiento doble
(pseudocódigo y diagrama de flujo)
|
Si [Condición 1] Entonces
Instrucción 1
Instrucción 2
Si [Condición 2] Entonces
Instrucción 3
Instrucción 4
Si [Condición 3] Entonces
Instrucción 5
Instrucción 6
SiNo
Instrucción 7
Instrucción 8
FinSi
SiNo
Instrucción 9
Instrucción 10
FinSi
SiNo
Instrucción 11
Instrucción 12
FinSi
|
Ejemplo3. Hacer un diagrama de flujo que permita leer 2 números diferentes y nos diga cual es el mayor de los 2 números.

Los siguientes ejercicios los deberás realizar en la libreta:
EJERCICIO 1: Crear el pseudocódigo y el diagrama de flujo para un programa que pida un número entero distinto de cero y nos muestre en pantalla un mensaje indicándonos si el número es par o impar. Utiliza las sentencia SI.
2.Realiza el diagrama de flujo en el que se le pida al usuario que introduzca dos números, el ordenador deberá realizar la suma y mostrarla en pantalla. Luego preguntará al usuario si desea realizar otra suma o finalizar el programa, y dependiendo de cada caso volverá al paso inicial o finalizará el programa.
3. Realiza el diagrama de flujo de una máquina expedidora de bebidas donde haya 3 tipos de comida y 2 de bebidas. Deberás utilizar las funciones CASO1,...; y SI.
3. Realiza el diagrama de flujo de una máquina expedidora de bebidas donde haya 3 tipos de comida y 2 de bebidas. Deberás utilizar las funciones CASO1,...; y SI.
4. Crea un diagrama de flujo del cajero de una tienda de ropa. Será un programa que permita introducir el precio de varios productos y solicite ser pagado por el cliente. Éste podrá pagar al contado o utilizando su tarjeta de crédito. Además cada artículo está identificado por un código de barras que indica su precio. Al final el cajero deberá mostrar una factura donde aparezca el precio base y el IVA.
5. Invéntate un ejemplo, crea su diagrama de flujo y el algoritmo que necesitas. Utiliza alguna de las sentencias siguientes:
5. Invéntate un ejemplo, crea su diagrama de flujo y el algoritmo que necesitas. Utiliza alguna de las sentencias siguientes:
PARA AMPLIAR: Mas sentencias:
CASO1, CASO2,...
WHILE -REPETIR
REPETIR MIENTRAS...
FOR-NEXT
WHILE-DO
PROGRAMAS PARA HACER DIAGRAMAS:
draw.io de google, permite muchos tipos de diagramas.smartdraw, es más sencillo de usar pero su versión demo es sólo de 7 días.
PARA AMPLIAR: