Para ayudaros podéis ver los siguientes vídeos:
Representar funciones definidas a trozos
Dominio y recorrido de una función lineal
Dominio y recorrido de una función
Dominio de una función
Estudio del crecimiento de una función
Máximos y mínimos de una función
Continuidad de una función
Puntos de corte con los ejes
Simetría de una función
Periodicidad de una función
Interpretación de la gráfica de una función
Educación 2.0. Recursos de Matemáticas, TIC y Ciencias para los cursos de Secundaria y Bachillerato.
miércoles, 31 de mayo de 2017
miércoles, 17 de mayo de 2017
curso APRENDIZAJE COOPERATIVO
FACTORES DEL GRADO DE COOPERATIVIDAD
Tabla 1
Factor
|
Contrafactor
|
Interdependencia positiva de finalidades: En general, los miembros del equipo tienen claros, y bien presentes, los objetivos que el equipo se ha planteado, como equipo: aprender y ayudarse a aprender. No están satisfechos, como equipo, hasta que consiguen que todos sus miembros progresen en el aprendizaje, cada cual según sus posibilidades.
|
Algún miembro del equipo no solamente no se esfuerza para que su equipo vaya bien (logre sus objetivos: aprender y ayudarse a aprender, y así el equipo “triunfe”), sino que se esfuerza para que su equipo “fracase” (no hace nada, no quiere ayudar a los demás, no quiere que le ayuden...).
|
Interdependencia positiva de roles: El equipo ha definido, y ha distribuido, los diferentes roles a ejercer para que el equipo funcione. Además se han especificado con claridad cuáles son las funciones que se deben hacer para desempeñar de forma correcta un rol determinado.
|
Más allá de que se hayan determinado estos roles pero no se ejerzan, hay alguien que desempeña un rol negativo que dificulte todavía más el buen funcionamiento de su equipo.
|
Interdependencia positiva de tareas: Los miembros del equipo –en el supuesto de que tengan que hacer algo entre todos (un trabajo escrito, una presentación oral de un tema, un mural, etc.)-, se distribuyen el trabajo de forma que todos los miembros tienen alguna responsabilidad en la realización del trabajo, y una tarea tan relevante como sea posible, según sus capacidades, aptitudes o habilidades.
|
Hay alguien en el equipo que, aun cuando se hayan distribuido las tareas, conscientemente haga mal (de una forma más o menos frecuente) su trabajo, o no haga aquello a que se ha comprometido (es decir, que no sea responsable dentro del equipo en este aspecto).
|
Interacción simultánea: Los miembros del equipo interactúan, hablan antes de hacer una actividad, se ponen de acuerdo sobre cuál es la mejor manera de hacerla; se ayudan entre ellos (piden ayuda, si la necesitan; prestan ayuda, si alguien se la pide...); se alientan, se animan mutuamente si alguien no se ve capaz de hacer un trabajo, o si está desanimado...
|
Con una mayor o menor frecuencia, hay alguien en el equipo que es marginado o menospreciado por el resto de sus compañeros, o hay alguien que impone a toda costa su punto de vista por encima del punto de vista de sus compañeros, o alguien que se limita a “copiar” lo que hacen los demás…
|
Dominio de las habilidades sociales básicas: Los miembros de un equipo dominan cada vez más las habilidades sociales básicas en su conjunto (respetar el turno de palabra, pedir y dar ayuda, cuidar el tono de voz, animar a sus compañeros, argumentar el punto de vista propio, aceptar el punto de vista de los demás, ponerse en el lugar de otro…
|
Algún miembro del equipo muestra una actitud y un comportamiento totalmente contrario a estas habilidades sociales, de forma consciente y más o menos reiterada.
|
Autoevaluación como equipo: Los miembros de un equipo son capaces de reflexionar sobre su propio funcionamiento como equipo, para identificar aquello que hacen especialmente bien para potenciarlo, y aquello que todavía no hacen suficientemente bien, para evitarlo o compensarlo.
|
Hay alguien dentro el equipo que de una forma consciente y más o menos reiterada se niega a hacer esta evaluación, y no aporta nada de su parte para que su equipo vaya mejorando. Una cosa es que no hagan, o no hagan bastante bien esta evaluación, y otra todavía peor es que haya alguien que se niegue rotundamente a hacerla...
|
ÁMBITOS DE INTERVENCIÓN:
2. Identifica en cada uno de los vídeos que a continuación os presentamos, qué ámbito de intervención se estaría trabajando en mayor medida en cada uno de ellos. Razona tu respuesta.
martes, 16 de mayo de 2017
martes, 25 de abril de 2017
jueves, 20 de abril de 2017
ACTIVIDADES COOPERATIVAS
VIDEO1
VIDEO2: LÁPICES AL CENTRO
VIDEO3: TÉCNICA DEL FÓLIO GIRATORIO.
VIDEO4
VIDEO 5
VIDEO6
VIDEO2: LÁPICES AL CENTRO
VIDEO3: TÉCNICA DEL FÓLIO GIRATORIO.
VIDEO4
VIDEO 5
VIDEO6
lunes, 27 de marzo de 2017
Fundamentos de la programación Algoritmos y lógica
INTRODUCCIÓN:
A la hora de programar tan importante como conocer sintaxis que utilicemos (lenguaje de programación) es conocer la forma de estructurar dicha sintaxis (uso de los distintos algoritmos y sentencias).
Por ello es importante conocer los pasos lógicos para realizar un programa.
Es conveniente tener muy claro lo que queremos conseguir y aplicar estrategias de resolución y desarrollo adecuadas.
Si programamos sin tener en cuenta esto, sería como construir un edificio sin tener un plano, un proyecto, etc.
El buen programador, al igual que el buen proyectista en arquitectura, ha de tener claros cuáles son los pasos a ir dando para desarrollar una construcción sólida.
La precipitación, la falta de reflexión o las prisas por terminar son malas consejeras.
Cada programador tiene sus propios esquemas de trabajo, pero en líneas generales podemos distinguir las siguientes fases en el desarrollo de un programa:

A la hora de programar tan importante como conocer sintaxis que utilicemos (lenguaje de programación) es conocer la forma de estructurar dicha sintaxis (uso de los distintos algoritmos y sentencias).
Por ello es importante conocer los pasos lógicos para realizar un programa.
Es conveniente tener muy claro lo que queremos conseguir y aplicar estrategias de resolución y desarrollo adecuadas.
Si programamos sin tener en cuenta esto, sería como construir un edificio sin tener un plano, un proyecto, etc.
El buen programador, al igual que el buen proyectista en arquitectura, ha de tener claros cuáles son los pasos a ir dando para desarrollar una construcción sólida.
La precipitación, la falta de reflexión o las prisas por terminar son malas consejeras.
¿Por qué emplear nuestro tiempo en esta tarea?
-A pesar de existir programas e incluso páginas web que nos facilitan esta tareas es importante que para que nuestra página esté bien diseñada y podamos mejorarla o adaptarla con nuevos y mejores recursos que van apareciendo conozcamos los pasos intermedios.
-La mayoría de los programas generan un código de gran complejidad y ante cualquier problema será complicado localizarlo y resolverlo si no tenemos unos conocimientos mínimos.
1. FASES EN EL DESARROLLO DE UN PROGRAMACada programador tiene sus propios esquemas de trabajo, pero en líneas generales podemos distinguir las siguientes fases en el desarrollo de un programa:

2. CONOCER EL PROBLEMA A RESOLVER
Necesitaremos un conocimiento profundo de todos los aspectos relacionados con el problema, lo cual implica saber responder las siguientes preguntas:
1. ¿Cuál es mi objetivo?
2. ¿Cuáles son los condicionantes que afectan al problema?
3. ¿Qué método o esquema de resolución voy a aplicar?
4. ¿Cuáles son los datos de partida?
5. ¿Qué resultado quiero obtener?
SOBRE EL OBJETIVO
A la hora de plantear un objetivo trataremos de subdividir la extensión y complejidad del problema hasta niveles lo más fácilmente abarcables por una persona, según la conocida estrategia del "divide y vencerás".
Aunque será la experiencia la que mejor nos guíe a la hora de plantear objetivos podemos usar esta regla: "Sólo trataremos de programar aquello que mentalmente somos capaces de abarcar en método, extensión y condicionantes".
EJEMPLOS: Los programas se utilizan en muchas actividades diarias. Por ejemplo en una farmacia, hay un ordenador que controla a través de un programa:
-La entrada de medicamentos (recepción)
-Salida de medicamentos (venta o envía a otras farmacias)
-Facturación. etc
-Avisar cuando el stock de cierto medicamento baja, fecha de caducidad, etc
-Nóminas de los empleados, etc
Es claro que necesitará varios programas y algunos serán específicos a las caractarísticas de la farmacia.





 Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.









smartdraw, es más sencillo de usar pero su versión demo es sólo de 7 días.
PARA AMPLIAR:
-La entrada de medicamentos (recepción)
-Salida de medicamentos (venta o envía a otras farmacias)
-Facturación. etc
-Avisar cuando el stock de cierto medicamento baja, fecha de caducidad, etc
-Nóminas de los empleados, etc
Es claro que necesitará varios programas y algunos serán específicos a las caractarísticas de la farmacia.
EJERCICIOS: Realiza los siguientes ejercicios utilizando Google docs, y una vez que termines copiado a la carpeta compartida: FUNDAMENTOS DE PROGRAMACIÓN.
EJERCICIO 1: Tenemos una empresa que diseña paquetes informáticos a medida. Deberás entregar a tu cliente un listado de los programas que sería necesario implementar en su empresa para poder informatizarla:
EJERCICIO 1: Tenemos una empresa que diseña paquetes informáticos a medida. Deberás entregar a tu cliente un listado de los programas que sería necesario implementar en su empresa para poder informatizarla:
a) Una tienda de ropa a nivel nacional, ejemplo: ZARA
b) Un banco que tiene banca on-line y ofrece diversos servicios, prestamos, hipoteca, etc.
EJERCICIO 2: Supongamos que tenemos una empresa de reformas y el I.E.S. Aricel nos pide varios presupuesto para cambiar el muro. (según material/según nº de albañiles/según calidades, etc.
a) Diseña un programa informático que nos realice los cálculos de forma automática. Para ello utiliza en primer lugar los pasos para conocer el problema que vamos a resolver.
b) Uno de los elementos que tendremos que tener en cuenta es la elaboración de una factura. Indica las distintas fórmulas que serán necesarias para ello.
c) OPINIÓN: ¿Crees que sería factible elaborar dicho programa y lo podríais utilizar para elaborar otros presupuestos para otras empresas? ¿Por qué?
4. REPRESENTACIÓN GRÁFICO-ESQUEMÁTICA DE PROGRAMAS. DIAGRAMAS DE FLUJO.
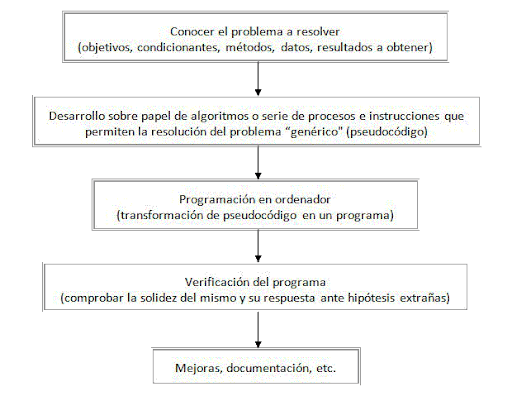
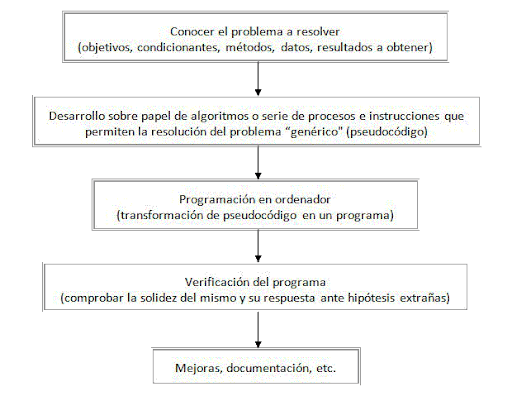
Un diagrama de flujo es una representación esquemática de los distintos pasos de un programa.
Si tenemos un programa donde cada una de las sentencias se realiza de forma ordenada su diagrama sería el siguiente:

Ejemplo: Uso del lavavajillas:
1º El usuario indica el programa que quiere llevar a cabo.
2º El lavavajillas lee los datos dados por el usuario.
3º, 4º, 5º, 6º Realiza cada paso de la manera indicada por el usuario.
7º Termina el lavado y el lavavajillas se apaga y pita.
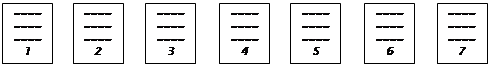
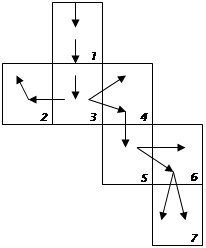
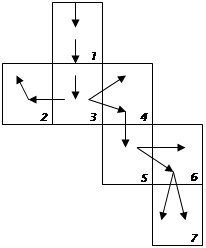
En cambio, un diagrama de flujo que ocupe siete páginas podrá adoptar cualquier forma, por ejemplo:

Ejemplo 1: El ejemplo anterior valdría. Imagina que el usuario decide que no es necesario realizar los pasos 5º y 6º.
Así que en el paso 4º, saltaría automáticamente al 7º.
Ejemplo 2: en un cajero automático:
1º El usuario introduce la tarjeta.
2º El cajero solicita la clave
3º El cajero lee los datos introducidos,
3º.1 Si los datos solicitados son correctos aparece una ventana con varias preguntas. (va al paso 4º)
3º.2. Si los datos solicitados son incorrectos se volverá a solicitar la clave (vuelve al paso 2º)
4º El cajero muestra varias opciones, dependiendo de éstas se irá a un paso u otro.
etc...
VER VIDEO
VER VIDEO
SÍMBOLOS UTILIZADOS: (copialos en tu libreta)
Para la creación de diagramas de flujo utilizaremos unos símbolos y normas de construcción determinados. En nuestro caso, un modelo simplificado de los estándares internacionales, con el objeto de poder interpretar y ser interpretados por otros programadores.

Terminal. Indica comienzo o final de un programa, subprograma o módulo.

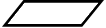
Captura y emisión de datos. Entrada o salida de información desde o hacia el ordenador.

Proceso. Cualquier proceso interno realizado por el ordenador como asignación de valor a variables, operaciones matemáticas, etc.
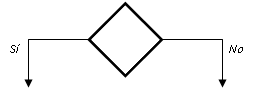
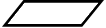
 Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.
Línea de flujo. Sentido del flujo de procesos. Indica qué proceso viene a continuación del otro.

Decisión múltiple. El dato o condición planteada presenta distintas alternativas (casos), siguiendo el programa distinta vía en función del caso.

Conector. Indica a través de una referencia (número, letra o texto) dónde debe continuar un diagrama de flujo que se interrumpe.

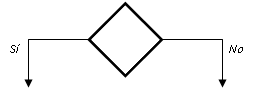
Módulo independiente. Recibe distintos nombres como subprograma, subrutina, proceso, procedimiento, etc. Al llegar a esta llamada el programa pasa a ejecutar todas las instrucciones contenidas en la subrutina para una vez terminadas continuar el flujo.
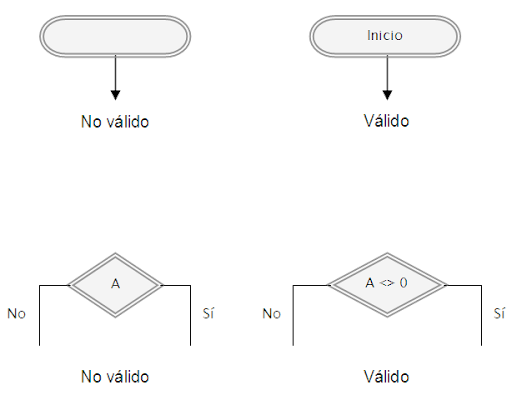
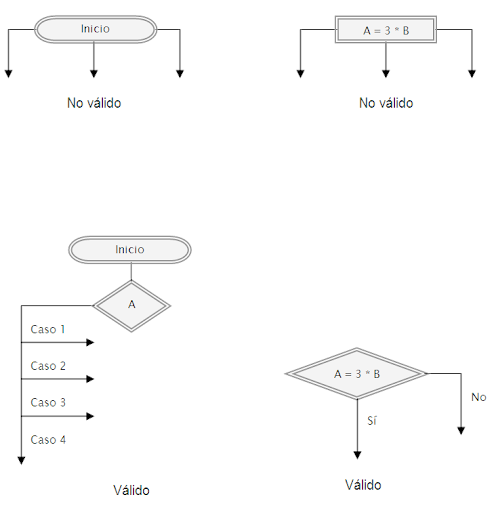
NORMAS O REGLAS PARA LA CREACIÓN DE DIAGRAMAS DE FLUJO
1. Los diagramas de flujo se escriben de arriba abajo y de izquierda a derecha.
2. Todo símbolo (excepto las líneas de flujo) llevará en su interior información que indique su función exacta y unívoca.
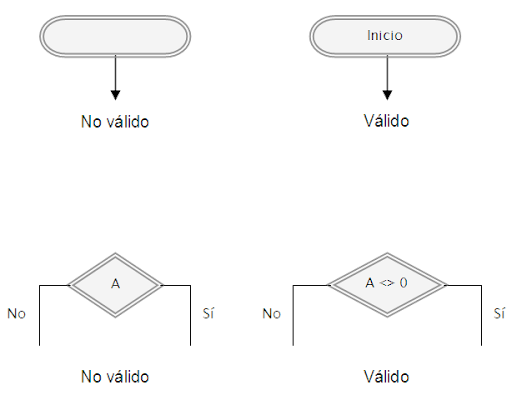
EJEMPLOS

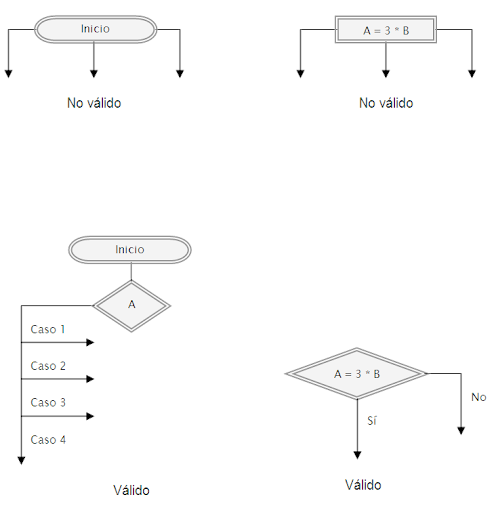
3. Un elemento del diagrama no puede tener más de una salida si no es un elemento de decisión. Existen excepciones que veremos en su debido momento.
EJEMPLOS

4. Las líneas de flujo no pueden cruzarse.
EJEMPLOS

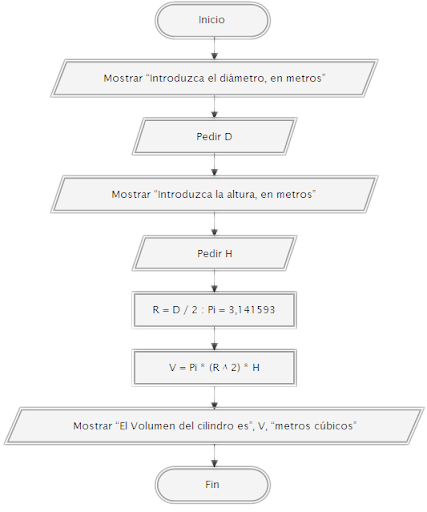
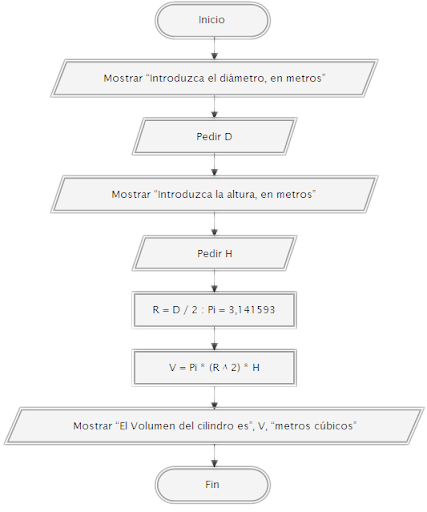
EJERCICIO
Crear el diagrama de flujo que proporcione el volumen de un cilindro dados su altura y diámetro.
SOLUCIÓN

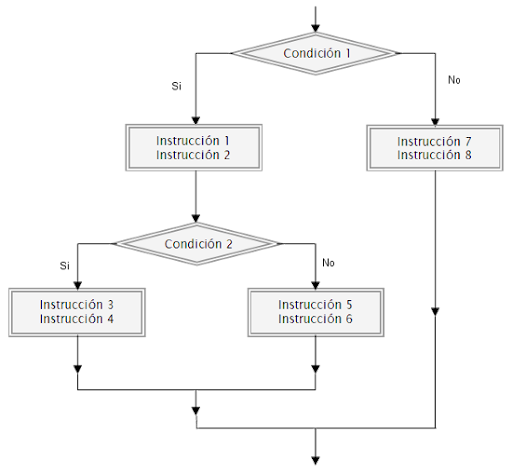
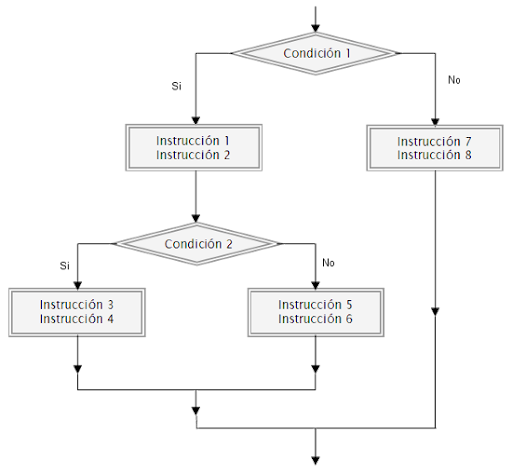
INSTRUCCIÓN CONDICIONAL. BUCLES:

Anidamiento doble
(pseudocódigo y diagrama de flujo)
|
Si [Condición 1] Entonces
Instrucción 1
Instrucción 2
Si [Condición 2] Entonces
Instrucción 3
Instrucción 4
Si [Condición 3] Entonces
Instrucción 5
Instrucción 6
SiNo
Instrucción 7
Instrucción 8
FinSi
SiNo
Instrucción 9
Instrucción 10
FinSi
SiNo
Instrucción 11
Instrucción 12
FinSi
|
Ejemplo3. Hacer un diagrama de flujo que permita leer 2 números diferentes y nos diga cual es el mayor de los 2 números.

Los siguientes ejercicios los deberás realizar en la libreta:
EJERCICIO 1: Crear el pseudocódigo y el diagrama de flujo para un programa que pida un número entero distinto de cero y nos muestre en pantalla un mensaje indicándonos si el número es par o impar. Utiliza las sentencia SI.
2.Realiza el diagrama de flujo en el que se le pida al usuario que introduzca dos números, el ordenador deberá realizar la suma y mostrarla en pantalla. Luego preguntará al usuario si desea realizar otra suma o finalizar el programa, y dependiendo de cada caso volverá al paso inicial o finalizará el programa.
3. Realiza el diagrama de flujo de una máquina expedidora de bebidas donde haya 3 tipos de comida y 2 de bebidas. Deberás utilizar las funciones CASO1,...; y SI.
3. Realiza el diagrama de flujo de una máquina expedidora de bebidas donde haya 3 tipos de comida y 2 de bebidas. Deberás utilizar las funciones CASO1,...; y SI.
4. Crea un diagrama de flujo del cajero de una tienda de ropa. Será un programa que permita introducir el precio de varios productos y solicite ser pagado por el cliente. Éste podrá pagar al contado o utilizando su tarjeta de crédito. Además cada artículo está identificado por un código de barras que indica su precio. Al final el cajero deberá mostrar una factura donde aparezca el precio base y el IVA.
5. Invéntate un ejemplo, crea su diagrama de flujo y el algoritmo que necesitas. Utiliza alguna de las sentencias siguientes:
5. Invéntate un ejemplo, crea su diagrama de flujo y el algoritmo que necesitas. Utiliza alguna de las sentencias siguientes:
PARA AMPLIAR: Mas sentencias:
CASO1, CASO2,...
WHILE -REPETIR
REPETIR MIENTRAS...
FOR-NEXT
WHILE-DO
PROGRAMAS PARA HACER DIAGRAMAS:
draw.io de google, permite muchos tipos de diagramas.smartdraw, es más sencillo de usar pero su versión demo es sólo de 7 días.
PARA AMPLIAR:
HTML
HTML (HyperText Markup Language) es el lenguaje usado en las páginas webs.
Es un lenguaje que puede ser interpretado por cualquier equipo informático independientemente del sistema operativo y explorador que utilice.
HyperText se refire a que aparecen enlaces a otras páginas, utilizando links.Conoceremos el código básico, con el que podrás realizar tus primeras páginas web, antes de pasar a ver algún editor de código concreto como el Dreamweaver que facilitan la tarea.
Es muy importante tener ciertos conocimientos del lenguaje ante posibles problemas que, sin lugar a dudas, se nos van a presentar al editar nuestras páginas.
Desde aquí podrás acceder a otros cursos sobre este tema que hay en la red.
ACTIVIDAD: 1. Deberás copiar todas las sentencias que aparecen en el manual explicando para qué se utilizan y en caso de que tengan algún parámetro que valor puede tomar. Además, realiza a la vez las actividades que se van proponiendo, escribiendo el código adecuado y actualizando la página para ver los resultados.
1. Antes de empezar, veamos en qué consiste este código:
Actividad: Situate con el puntero del ratón sobre cualquier punto vacío de esta página. Pulsa el botón derecho y selecciona en el menú contextual la opción VER CÓDIGO FUENTE. Aparecerá algo similar a esto:
En el caso de que estés con el Explorer. O algo así:
En el caso del Firefox.
Aunque veas muchas sentencias raras, cuando te familiarices con ellas verás lo sencillo que puede ser programar en HTML.
2. Mi primera página:
Para escribir el código fuente utilizaremos un procesador de textos básico como el BLOC DE NOTAS. Inicio > Todos los programas > Accesorios > Bloc de notas. Se abrirá una ventana como ésta:
En el código HTML cada sentencia aparecerá introducida una ETIQUETA de entrada y otra de SALIDA.
1º-La primera etiqueta será la que indique que estamos escribiendo en lenguaje HTML:<html>
</html>
2º Dentro de esta etiqueta deberemos distinguir lo que es el encabezado y el cuerpo de la página usando las etiquetas HEAD y BODY, respectivamente. El encabezado lo usaremos para el título que aparecerá en la pestaña y en el body estará el contenido del programa.
3º Tendremos en cuenta siempre la siguiente norma: Tabula las etiquetas según el lugar que ocupen en el código, aunque puede parecerte un poco engorroso al principio, esta nota te hará más sencillo encontrar cada parte del código.
El código quedará tabulado así:
Para que se vea el documento como una página web, es necesario que le demos nombre y extensión. Así que lo guardaremos en el escritorio como índex.html
Observa que aparecerá el archivo en el escritorio con el icono de una página web.
Cierra el archivo y ábrelo de nuevo. Verás como de forma automática se abre el explorador mostrando tu página web.
Si quieres volver a editarla tendrás que hacer clic con el botón derecho sobre el archivo y darle a abrir como, escogiendo la opción editor de textos.
Actividad 2: cambia el cuerpo de tu página por el siguiente texto: Hola a tod@s!!!
3. Mejorando la página:
3.1. Centrar el texto: CENTER: Permite centrar el texto que se encuentre dentro de la etiqueta:pondremos:
<center>
Hola a tod@s!!!
</center>
Para comprobarlo basta con guardar y hacer doble clic. O si tenemos abierto el archivo en el explorador bastaría con actualizar la página.
3.2. Aumentar el tamaño del texto: Hnumero: Cambia el tamaño según el valor numérico que pongamos, siendo el 1 el tamaño más grande y 6 el más pequeño:
pondremos:
<center>
<h6>Hola</h6> <h3>a</h3> <h2>tod@s</h2><h1>!!!</h1>
</center>
3.3. Poner un color e fondo: Se entiende que el color de fondo es una propiedad que afecta a todo el documento por lo que esta característica será lo que se llama un ATRIBUTO del cuerpo (BODY). Este atributo se llama BGCOLOR, BG de background.
Los parámetros que toma son los colores escritos en código hexadecimal que consiste en 6 cifras/letras agrupadas de dos en dos, que nos indican la cantidad de rojo, verde y azul que contiene ese color, o bien, con la palabra inglesa que corresponde al color.
Ejemplo para poner el fondo de color verde:
<body bgcolor="green">
</body>
Para que veas cómo utilizar el sistema hexadecimal accede al enlace.
Actividad 3:
a) Busca una página donde puedas acceder al código hexadecimal de los colores. Escribe su dirección web en tu libreta.
b) Utiliza el código hexadecimal para poner de color lila el fondo de la página.
c) Explica la diferencia entre utilizar Comillas dobles y no utilizarlas. (libreta)
c) Copia el siguiente texto y explica cómo podemos mejorarlo para que el título sea del mismo color, ponle un color azul.
recursos: http://roble.pntic.mec.es/apuente/html/paginas/seis.htm
PROGRAMACIÓN
ÍNDICE
0. Introducción a la programación
1. Fundamentos de la programación. Algoritmos.
DISEÑO WEB
2. Lenguaje HTML. Uso en la creación de páginas web.
4. Editores web. Servidores de páginas web: Googe page, Blogger. JIMDO, etc.
PROGRAMACIÓN
5. SCRATCH
6. Procesing
7. Unity
0. Introducción a la programación
1. Fundamentos de la programación. Algoritmos.
DISEÑO WEB
2. Lenguaje HTML. Uso en la creación de páginas web.
4. Editores web. Servidores de páginas web: Googe page, Blogger. JIMDO, etc.
PROGRAMACIÓN
5. SCRATCH
6. Procesing
7. Unity
miércoles, 22 de febrero de 2017
TRABAJO EN EQUIPO
TRABAJO COLABORATIVO: INSTRUCCIONES:
-Se puntuará cada equipo en el orden en el que terminen de realizar correctamente cada actividad.
-Para que la actividad sea considerada válida es necesaria que todos y cada uno de los miembros del equipo hayan terminado la actividad en su LIBRETA junto con los CÁLCULOS NECESARIOS realizados a mano.
-Una vez que todos hayan terminado la actividad llamarán a la profesora para que pueda comprobar si la solución es correcta así como si todos la han realizado. En ese momento se establecerá la puntuación del equipo.
Los equipos irán teniendo una puntuación correspondiente a la posición en la que hayan terminado la actividad. En que tenga la menor puntuación será el equipo que estará en la primera posición y en que tenga la mayor puntuación el que estará en la última posición.
SI ALGÚN MIEMBRO DEL EQUIPO SE LEVANTA E INTENTA COPIARSE DE OTRO GRUPO SERÁ INVALIDADA LA PREGUNTA CORRESPONDIENTE PONIÉNDOSE UN +5 EN SU LUGAR.
NO SE PERMITE LA CALCULADORA POR LO QUE SERÁ IMPRESCINDIBLE QUE ESTÉN REALIZADOS TODOS LOS CÁLCULOS EN LA LIBRETA.
FICHA DECIMALES1. Realiza los siguientes ejercicios en la libreta. (Copia los enunciados y los gráficos)
1.(I) Expresa en centésimas como en el ejemplo:
a) 5 unidades=500 centésimas
b) 3 décimas c) 2 milésimas d) 6 decenas
(II) Expresa en décimas:
a) 8 unidades; b) 50 centésimas c) 300 milésimas d) 2 decenas
(III) expresa en milésimas:
a) 6 unidades; b)30 centésimas c) 4 décimas d) 3 decenas
2. Copia en la LIBRETA el cuadrado amarillo de la página 93 y utilízalo para ordenar las siguientes series de números decimales:
a) 6,3 6,365 6,36 6,369 6,4
b) 9,7 9,75 9,76 9,754 9,8
c) 0,349 0,345 0,34 0,4 0,376
d) 8,35 8,3 8,36 8,354 8,4
4. Realiza las siguientes operaciones (mira la página 96)
a) 62,36 + 3,891 - 4,141 =
b) 19, 537 + 30,608 - 41,574 =
c) 13,54 + 6,325 - 8,212 =
d) 5,234 + 57,26 - 32,024 =
e) 11,29 + 8,085 - 9,119 =
f) 2,141 + 98,34 - 26,055 =
5. Calcula: (página 97)
a) 8,23 · 3,6 =
b) 0,16 · 0,04 =
c) 3,15 · 2,5 =
d) 0,18 · 0,03 =
e) 6,25 · 3,4 =
f) 0,24 · 0,05 =
g) 2,25 · 2,5 =
h) 0,13 · 0,06 =
6. (I) MIRA LA página 98 Y COPIA EL EJEMPLO.
(I) Calcula hasta las centésimas:
a) 7 : 8 =
b) 54 : 0,75 =
c) 49 : 0,6 =
d) 7 : 6 =
e) 38 : 0,25 =
f) 86,125 : 6,5 =
g) 11 : 12 =
h) 90 : 0,45 =
7. Realiza los cálculos siguientes . (Página 97 y 98)
a) 33,85 : 100
b) 0,0059 : 1000
4. Realiza las siguientes operaciones (mira la página 96)
a) 62,36 + 3,891 - 4,141 =
b) 19, 537 + 30,608 - 41,574 =
c) 13,54 + 6,325 - 8,212 =
d) 5,234 + 57,26 - 32,024 =
e) 11,29 + 8,085 - 9,119 =
f) 2,141 + 98,34 - 26,055 =
5. Calcula: (página 97)
a) 8,23 · 3,6 =
b) 0,16 · 0,04 =
c) 3,15 · 2,5 =
d) 0,18 · 0,03 =
e) 6,25 · 3,4 =
f) 0,24 · 0,05 =
g) 2,25 · 2,5 =
h) 0,13 · 0,06 =
6. (I) MIRA LA página 98 Y COPIA EL EJEMPLO.
(I) Calcula hasta las centésimas:
a) 7 : 8 =
b) 54 : 0,75 =
c) 49 : 0,6 =
d) 7 : 6 =
e) 38 : 0,25 =
f) 86,125 : 6,5 =
g) 11 : 12 =
h) 90 : 0,45 =
7. Realiza los cálculos siguientes . (Página 97 y 98)
a) 33,85 : 100
b) 0,0059 : 1000
FICHA DECIMALES2. Realiza los siguientes ejercicios en la libreta. (Copia los enunciados y los gráficos)
1. Indica el orden de unidad que representa la cifra 2 en cada uno de los siguientes números.a) 325,742 c) 20,02020
b) 100,492 d) 201,525
2. Expresa cada número en UNIDADES:
a) 54 milésimas. d) 25,7 décimas
b) 6804 décimas. e) 0,004 millones
c) 62 centésimas f) 18,472 milésimas.
3. Representa en la recta numérica los siguientes números:
a) 1,2; 1,3 y 1,7
b) 0,3 0,34 y 0,38
c) 1,74 1,79 y 1,76
d) 0,123 0,125 y 1,13
4. Ordena de mayor a menor:
a) 104,29 140,09 104,0076 140,0906
b) 3,04 3,044 3,004 3,0404 3,0004 3,4003 3,4
5. Escribe tres números decimales comprendidos entre los siguientes:
a) 34,506 y 34,508
b) 4,5 y 4,50003
6. ¿Qué valores asocias a los puntos de la recta:
A B C D E
a)__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__
4,3 4,35 4,4
A B C D E
b)__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__|__
2,39 2,45 2,49
a) 63,35 + 2,892 - 4,141 =
b) 17, 536 + 33,609 - 41,574 =
c) 11,52 + 8,327 - 8,212 =
d) 5,232 + 57,28 - 32,014 =
e) 11,29 + 7,085 - 8,119 =
f) 2,141 + 98,34 - 24,055 =
8. Copia la teoría (cuadros amarillos) de la página 94 y contesta:
(I) aproxima por TRUNCAMIENTO las centésimas:
a) 22,847= c) 0,795
b)3,9949= d) 0,995
(II) Aproxima a las milésimas los siguientes números:
TRUNCAMIENTO | REDONDEO
4,0107 |
5,0023 |
0,1295 |
0,9995 |
9. Calcula: (página 97)
a) 8,23 · 3,6 =
b) 0,16 · 0,04 =
c) 3,15 · 2,5 =
d) 0,18 · 0,03 =
e) 6,25 · 3,4 =
f) 0,24 · 0,05 =
g) 2,25 · 2,5 =
h) 0,13 · 0,06 =
10. (I) MIRA LA página 98 Y COPIA EL EJEMPLO.
(II) Calcula hasta las centésimas:
a) 7 : 8 =
b) 54 : 0,75 =
c) 49 : 0,6 =
d) 7 : 6 =
e) 38 : 0,25 =
f) 86,125 : 6,5 =
g) 11 : 12 =
h) 90 : 0,45 =
11. Realiza los cálculos siguientes . (Página 97 y 98)
a) 33,85 · 100 b) 0,0059·1000 c)7639·1000
d) 0,0059 : 1000
Suscribirse a:
Comentarios (Atom)

